10 Best Code Analysis Tools Shortlist
Here's my pick of the 10 best software from the 20 tools reviewed.
Our one-on-one guidance will help you find the perfect fit.
Poor code quality can lead to a host of issues — decreased efficiency, scalability problems, and security vulnerabilities, to name a few. These issues can cause huge problems later in the development stage if they’re left unaddressed.
Code analysis tools, also called static analysis tools, can help you deliver quality code for any software project. Below, I’ve put together a list of the top code analysis tools. I’ll explain why I chose these tools and cover their features, integrations, and pricing.
What Are Code Analysis Tools?
Code analysis tools are software applications that analyze source code for potential coding errors without running it. Developers use them to identify and fix issues like bugs or security risks in the software development process. These solutions typically integrate into DevOps platforms like GitHub to automate code inspections. This gives developers real-time feedback as they work, allowing them to resolve issues and deliver “clean” code.
Behavioral and Organizational Code Analysis
Some tools go beyond just analyzing code for errors. They also look at how code is being written from a behavioral and organizational perspective. This includes tracking technical debt, analyzing team dynamics, and identifying patterns that could impact long-term maintainability. By understanding these behaviors, teams can create more scalable and efficient systems while managing technical debt proactively.
Static Analysis for Safety-Critical Systems
For industries where failure is not an option—like aerospace, automotive, or healthcare—there are tools designed specifically for safety-critical systems. These tools focus on detecting runtime errors that could lead to catastrophic failures and ensuring compliance with strict industry standards. This type of analysis is crucial for systems where even minor errors can have significant consequences.
Historical and Retired Tools
Over the years, certain static analysis tools played a significant role in shaping current methodologies, even though they are no longer actively maintained. These tools served as the foundation for many modern solutions, providing valuable lessons in both the strengths and limitations of code analysis. Understanding the evolution of these tools offers insight into how the field has advanced and how future tools may develop
Best Code Analysis Tools Summary
| Tools | Price | |
|---|---|---|
| Aikido Security | From $314/month (billed annually, up to 10 users) | Website |
| Snyk Code | From $57/user/month | Website |
| Codacy | From $15/user/month (billed annually) | Website |
| Code Climate Quality | From $16.67 per month | Website |
| Fortify Static Code Analyzer (SCA) | Pricing upon request | Website |
| ReSharper | From $34.90/user/month | Website |
| SonarQube | From $10/user/month (billed annually) | Website |
| Synopsys Coverity | Pricing upon request | Website |
| Veracode Static Analysis | Pricing upon request | Website |
| CAST Highlight | From $10,000/year | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareBest Code Analysis Tools Reviews
Let’s look at the best code analysis tools in more detail.
Aikido Security is a DevSecOps platform that provides comprehensive security solutions for both code and cloud environments.
Why I picked Aikido Security: The platform's static application security testing (SAST) scans source code for security vulnerabilities such as SQL injection, cross-site scripting (XSS), and buffer overflows. This feature is crucial for identifying and mitigating security risks early in the development process. Additionally, Aikido's SAST tool leverages open-source scanners like Bandit, Semgrep, and Gosec, along with Aikido's proprietary scanners, ensuring thorough and reliable code analysis.
Aikido Security Standout Features and Integrations:
Features that also make Aikido stand out are its cloud posture management (CSPM) capabilities that detect cloud infrastructure risks across major cloud providers and its secrets detection feature that prevents unauthorized access by checking your code for leaked and exposed API keys, passwords, certificates, and encryption keys.
Integrations include Amazon Web Services (AWS), Google Cloud, Microsoft Azure Cloud, Drata, Vanta, AWS Elastic Container Registry, Docker Hub, Jira, Asana, and GitHub.
Pros and cons
Pros:
- Offers a comprehensive dashboard and customizable reports
- Provides actionable insights
- User-friendly interface
Cons:
- Only supports English
- Ignores vulnerabilities if no fix is available
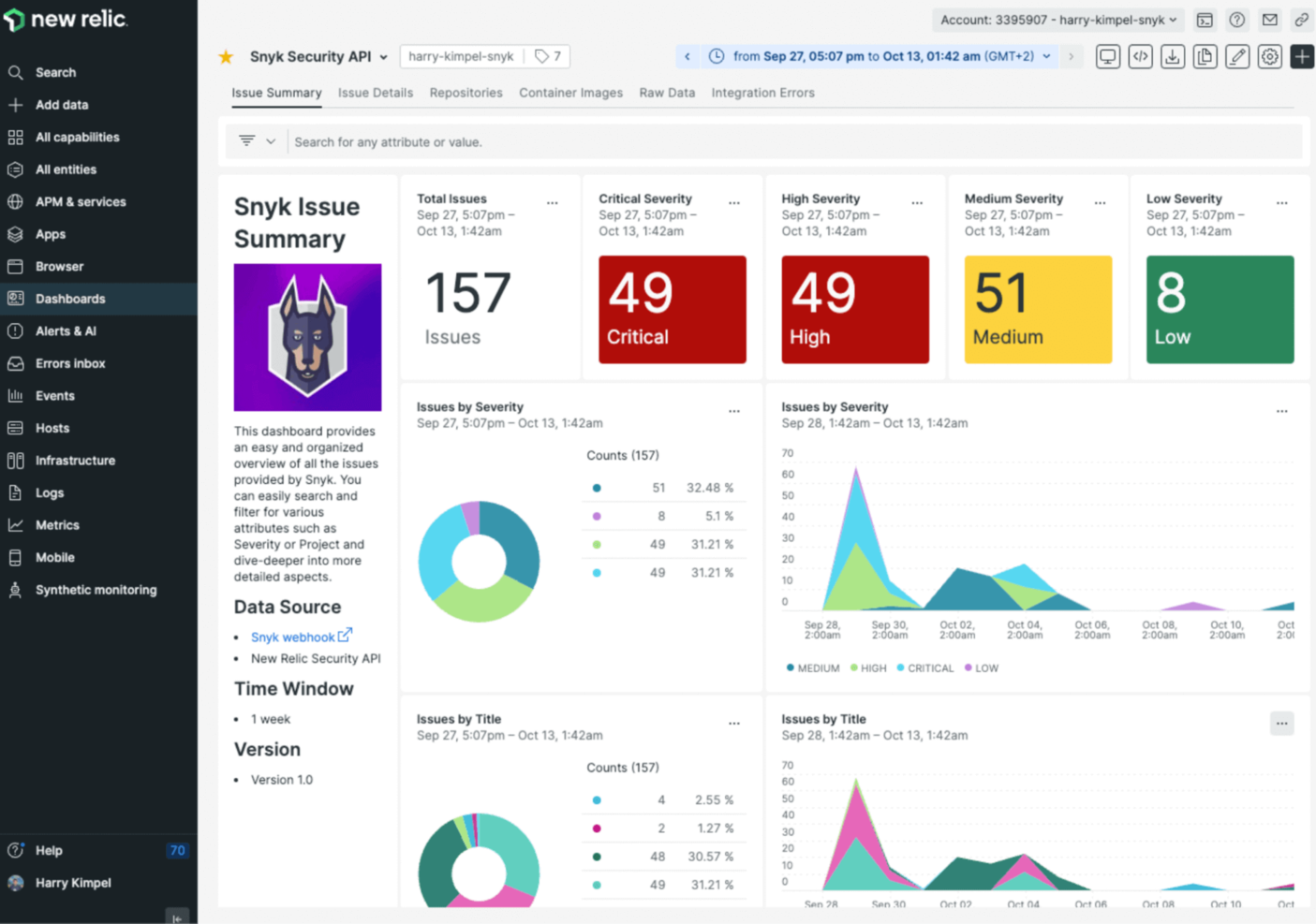
Snyk is a developer security platform that offers real-time scanning and analysis for your code. It also offers git repository integration, which allows you to prioritize issues across your projects.
Why I picked Snyk: I put Snyk on this list because it boasts impressive security features. The first is that its DeepCode AI tool pulls up a list of quick fixes as it identifies issues. You can review and implement these fixes from your integrated development environment (IDE). The second is that Snyk gives each issue a risk score, so you can prioritize issues and make your code more secure.
Snyk Standout Features and Integrations:
Features that make Snyk an excellent code analysis tool include container scanning that checks for vulnerabilities in container images and live code tracking that validates your code as you work. I liked that I could even check my code when I was away from my desk when I tested it.
Integrations are available natively for CI/CD tools like Jenkins, Azure Pipelines, and Bitbucket Pipelines. There are also plugins for IDE tools like Eclipse, PhpStorm, and Visual Studio.
Pros and cons
Pros:
- User interface is easy to navigate
- Offers continuous integration, continuous delivery (CI/CD) pipeline integration
- Easy to integrate and setup
Cons:
- Free plan limited to 100 tests per month
- Slower scan times
Codacy is a code analysis tool that automates code reviews. It analyzes your source code and highlights issues as you work, allowing you to develop more efficient software. The platform supports over 40 programming languages and frameworks out of the box.
Why I picked Codacy: I selected Codacy because it integrates well with CI workflows—a DevOps practice of merging code changes into a repository. Integrating Codacy with GitHub allowed me to get instant feedback on my code, so I could quickly fix any issues. Another reason I picked Codacy is that it helps standardize code quality by automatically blocking pull requests that don’t meet certain standards.
Codacy Standout Features and Integrations:
Features that I liked about Codacy are the ability to set custom rule sets. Codacy has hundreds of rules available, but you can also upload your own configuration file. This makes it easy to apply specific conditions to a code base and maintain code quality across all teams.
Integrations are available natively with GitHub, GitLab, and Bitbucket. Native integrations are also available for Jira and Slack.
Pros and cons
Pros:
- Adheres to SOC2 security standards
- Simple to integrate into coding workflows
- Provides helpful code quality reports
Cons:
- Not able to export code patterns
- Doesn’t integrate with Lombok, a Java library that reduces boilerplate code
Code Climate Quality is a code analysis tool that helps development teams ship better code. It provides static analysis for languages like PHP, Java, JavaScript, Python, and Ruby.
Why I picked Code Climate Quality: I chose Code Climate Quality because of its native integration with GitHub. Not only does it provide instant feedback on my code, but it also summarizes any issues with a pull request before integrating it into the main repository. The GitHub browser extension is also helpful for displaying line-by-line test coverage data.
Code Climate Quality Standout Features and Integrations:
Features that distinguish Code Climate Quality, in my opinion, include its 10-point technical debt assessment, which assigns a grade from A to F to your code based on its maintainability and test coverage. It also estimates how long it would take to resolve an issue. These metrics have helped me better prioritize my efforts on files that have maintainability issues or inadequate coverage.
Integrations are available natively with GitHub and GitLab. The tool also integrates natively with ticket and messaging systems like Asana, Trello, and Slack.
Pros and cons
Pros:
- Automatically enforces coding styles and standards
- Offers two-factor authentication with GitHub OAuth
- Provides visual progress reports with a simple grading system
Cons:
- Free plan has limited functionality
- May generate false positives
Fortify Application Security helps enterprises identify vulnerabilities during development and build more secure software. The platform offers flexible deployment options.
Why I picked Fortify Application Security: What differentiates Fortify Static Code Analyzer is it can detect over 800 types of vulnerabilities across 27 programming languages. This level of coverage helps to greatly reduce application security risks.
Fortify Application Security Standout Features and Integrations:
Features that are available with Fortify Application Security include a static code analyzer tool that delivers real-time feedback as you code. I liked that the platform also includes WebInspect for dynamic application security testing (DAST), which analyzes and scans your web applications for known vulnerabilities.
Integrations are available natively for over 50 IDEs, CI/CD tools, and ticketing systems, such as Eclipse, Jenkins, and Jira.
Pros and cons
Pros:
- Range of integrations available
- Supports multiple programming languages and frameworks
- Intuitive user interface with the dashboard being useful to track any detected errors
Cons:
- Not able to deal with false positive detection well
- Can be difficult to set up initially
ReSharper is a plugin for Visual Studio — an integrated development environment (IDE) for the Microsoft .NET Platform. It can perform code quality analysis for programming languages like VB.NET, JavaScript, HTML, CSS, and XML.
Why I picked ReSharper: What I liked about ReSharper is it offers a robust set of refactoring tools that let you safely change your code base. For example, you can apply a Safe Delete refactoring action to delete a type or symbol in C#. The tool will tell you if an operation isn’t safe.
ReSharper Standout Features and Plugins:
Features that impressed me the most about ReSharper are that it instantly highlights coding issues and comes with over 1,200 quick fixes. If the tool highlights an issue, all you have to do is press “Alt+Enter” to fix it. This feature alone saved me a ton of time during code reviews. ReSharper also offers intuitive navigation features that allow you to quickly navigate your entire code base and find the files you need.
Plugins let you extend the functionality of ReSharper even further. There are over 200 plugins available for ReSharper that let you do things like enforce style rules and configure warnings on XML documents.
Pros and cons
Pros:
- Provides a helpful auto-complete list that appears as you code
- Has extensive documentation to help you learn the tool
- Offers tight integration with Visual Studio
Cons:
- Large code base can slow down Visual Studio
- Requires a paid license to use
SonarQube is an open-source platform that can identify bugs and security vulnerabilities and enforce coding standards to ensure consistent practices. SonarQube can be self-hosted or deployed to the cloud.
Why I picked SonarQube: What sets SonarQube apart is its built-in analyzer, which highlights issues as you code. I liked that the analyzer categorized each violation from minor to major and included an estimate of how long it would take to fix. This feature helped me maintain and improve code quality across my projects.
SonarQube Standout Features and Integrations:
Features that stood out to me during my testing are the ability to create “quality gates” for coding projects. These are rules you can set to enforce certain standards on your projects; for example, I created a quality gate stating that coverage for new code must exceed 80% before we could release it. SonarQube also has default quality gates that users can use to prevent new bugs from getting into production.
Integrations are available natively with DevOps platforms like GitHub, GitLab, Bitbucket, and Azure DevOps. You can also integrate SonarQube with even more tools using its free API.
Pros and cons
Pros:
- Performs continuous code inspections
- Offers integrations with popular DevOps platforms
- Supports over 30+ programming languages, including Java, Ruby, and C
Cons:
- Free version has limited functionality
- May produce false positives
Synopsys Coverity is a static code analysis tool that helps DevOps teams identify and address security risks early in the software development cycle. It offers cloud and on-premise deployment options.
Why I picked Synopsys Coverity: Synopsis Coverity made it on my top list of code analysis tools for its accuracy in identifying vulnerabilities like buffer overflows, input validation errors, and memory leaks. I especially liked how the Code Sight IDE plugin provided extensive details about the vulnerabilities it detected and guidance on how to fix them.
Synopsys Coverity Standout Features and Integrations:
Features that make Synopsys Coverity worth considering to me include its Rapid Scan tool that can scan infrastructure-as-code (IaC) configurations and comprehensive reporting that provides risk assessments of your entire application portfolio.
Integrations are available natively for DevOps tools like GitHub, Eclipse, Jenkins, Azure Pipelines, and Jira. You can also use its REST APIs to integrate other applications.
Pros and cons
Pros:
- Provides detailed reports
- Able to scan lines of code quicker than other tools
- Real-time detection helps deal with errors quickly
Cons:
- User interface is difficult to navigate
- Complicated to integrate with other tools
Veracode Static Analysis is a static application security testing (SAST) platform that helps organizations analyze their source code and identify vulnerabilities. It supports over 27 languages and over 100 frameworks, providing broad coverage for companies of all sizes.
Why I picked Veracode Static Analysis: I chose Veracode Static Analysis for its extensive scanning capabilities. It provides real-time feedback and identifies vulnerabilities as I code in my favorite IDE (Eclipse). But what I liked most is it offers CI/CD pipeline integrations, which offer vulnerability scanning for the entire development cycle.
Veracode Static Analysis Standout Features and Integrations:
Features that make Veracode Static Analysis stand out, in my eyes, are its fast scanning performance and low false-positive rate (<1.1%). Real-time remediation guidance helps prioritize fixes that pose the biggest threats.
Integrations are available natively with over 40 platforms, such as Azure DevOps, Bitbucket, Eclipse, Jenkins, and Visual Studio. Veracode also offers custom APIs, so you can integrate the tool into even more third-party platforms.
Pros and cons
Pros:
- Great customer support
- Carries out scans efficiently
- Provides detailed reports
Cons:
- Steep learning curve
- Documentation is lacking in some areas
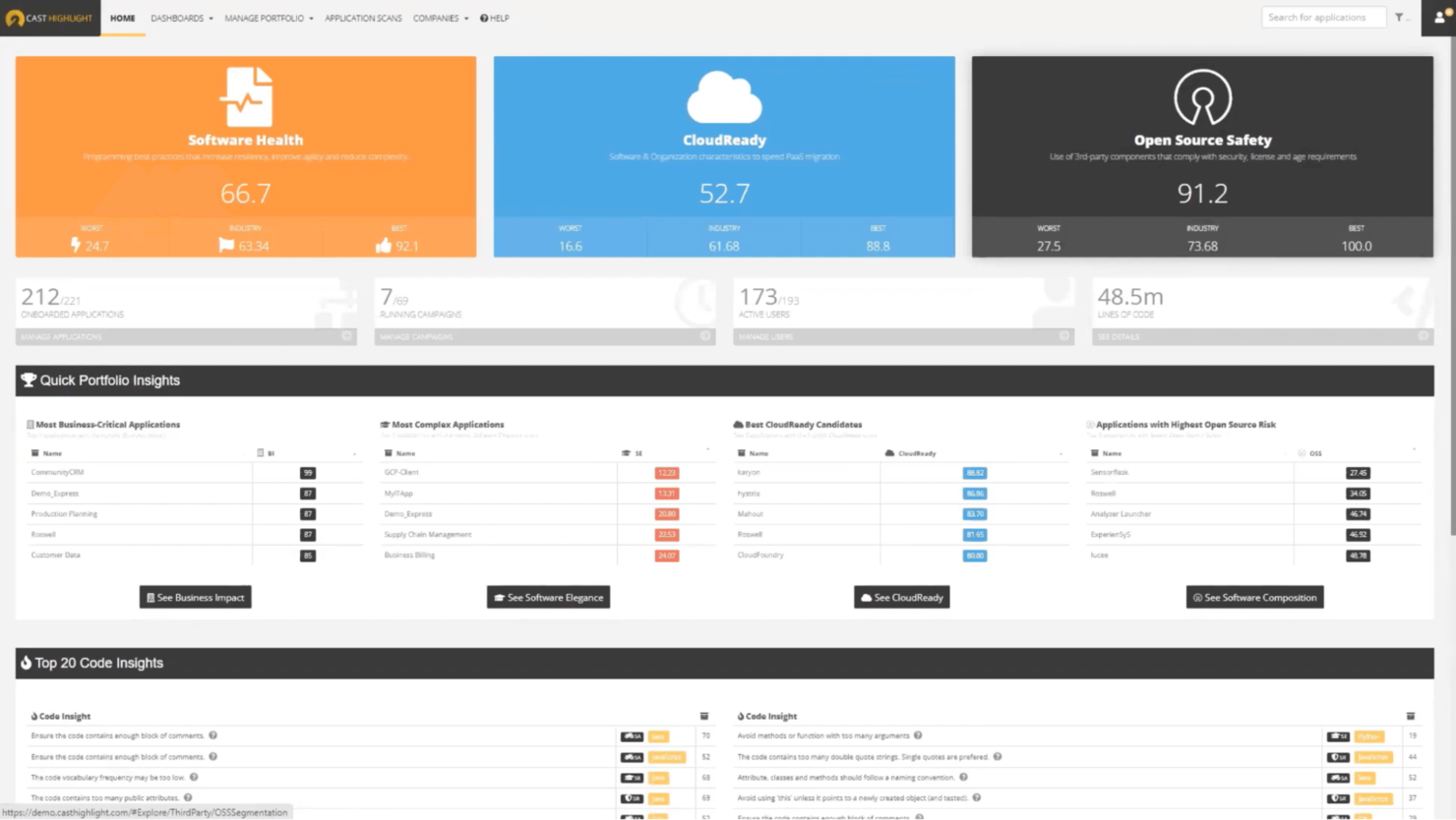
CAST Highlight is a software intelligence platform that can analyze the source code for hundreds of applications. It generates helpful color-coded dashboards that provide at-a-glance insights across your applications.
Why I picked CAST Highlight: CAST Highlight deserves a spot on this list because it does one thing better than other tools I’ve tested — assessing software at scale. It can automatically scan hundreds of applications and identify security risks. The tool performs local code scans and never uploads your code to the cloud.
CAST Highlight Standout Features and Integrations:
Features that make CAST Highlight a great choice for me include cloud readiness tools and migration roadmaps, which are helpful if your company is looking to migrate to the cloud. The tool also offers priority recommendations to reduce security risks and identifies opportunities to optimize costs across your portfolio.
Integrations are available natively for GitHub, Bitbucket, and Azure DevOps. You can also use CAST Highlight’s public REST API to extract and integrate key metrics into other systems.
Pros and cons
Pros:
- Lets you track the cloud readiness and safety of your portfolio over time
- Supports over 40 programming languages
- Offers cloud migration suggestions
Cons:
- Steep learning curve
- Costly plans
Other Code Analysis Tools
There are a few other code analysis tools that didn’t quite make my list, but they’re worth having a closer look at:
- PVS-Studio
Best for game developers
- Infer
Best for mobile developers
- PMD
Best open-source code analyzer
- DeepSource
Best issue and security reporting features
- CodeScene
Best for managing technical debt
- Helix QAC
Best for ensuring security compliance
- JSHint
Best for debugging JavaScript code
- Semmle
Best for securing Internet of Things (IoT) devices
- Semgrep
Best for writing and enforcing custom rules
- FindBugs
Best for finding defects in Java code
Selection Criteria for Code Analysis Tools
Here’s a summary of the criteria that I used to select the best code analysis tools on the market:
Core Functionality
I prioritized code analysis tools with the following core functionalities that do the following:
- Identify issues, like syntax errors and security vulnerabilities, as you code
- Suggest quick fixes for common coding errors
- Enable you to enforce coding standards across your team
- Allow you to work with DevOps platforms like GitLab and GitHub
- Provide automated code reviews and line-by-line coverage
Key Features
To carry out the core functionalities above, code analysis tools need to have these key features:
- Static analysis engine: The best code analysis tools use static analysis engines that can detect bugs and security vulnerabilities early in the development cycle.
- IDE plugins: One feature I greatly appreciated during my testing is the ability to get real-time feedback as I code. IDE plugins helped me fix vulnerabilities and maintain code quality across my projects.
- Rule-based checks: Another key feature I looked for when selecting code analysis tools is rule-based checks, which help enforce coding standards and best practices.
- Rating system: Knowing where to start when a scan reveals many problems can be overwhelming. Code analysis tools that offered a rating system helped me determine which issues to tackle first.
- Report generator: Finally, the best code analysis tools can generate reports that provide a high-level view of the overall code quality of your projects.
Usability
Platforms with steep learning curves can affect user adoption rates. That’s why I prioritized code analysis tools that developers could use right away without having to spend hours setting them up. I also looked for tools that integrate with popular IDEs and code editors, as this would enable developers to get feedback on their code without disrupting their workflow.
People Also Ask
Here are answers to the most common questions about code analysis tools:
What is the most used code analysis tool?
What is the difference between SAST and DAST tools?
What techniques do static code analysis tools use?
Final Thoughts
About 79% of organizations admit to shipping applications with known vulnerabilities. Over half (54%) say they did so to meet critical deadlines. These practices are putting companies and their customers at risk.
With the right code analysis tools, you don’t have to compromise on security to deliver safe and efficient software. Use this list to find a solution that’s right for your company.
Subscribe to The CTO Club newsletter for more insights from industry-leading experts.